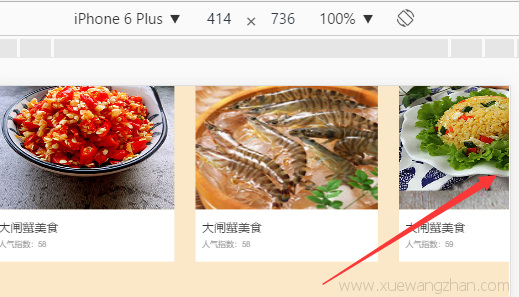
很多网站之前只制作了唯一的PC端网站,没有做自适应手机网站,这样用户访问网站时,就会显示PC端版面,导致在手机端只能显示出网站的一部分。如下图:

如何解决PC网站在手机端显示不全的问题呢?下面学做网站论坛为广大学习网站制作课程的学员提供二种方法:
方法一:制作一个与PC端网站内容同步的手机端网站,自动识别手机与电脑,显示相应的网站版面。方法见:自适应手机网站制作课程
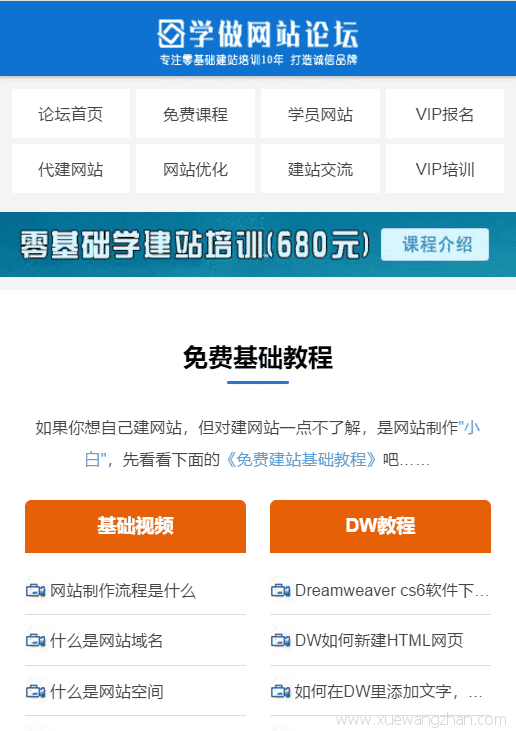
如:学做网站论坛就是制作了一个与PC网站内容完全同步的手机网站版面,可以自动识别浏览者的浏览设备。

方法二:使用meta name="viewport" 属性来强制PC端网站在手机端显示的尺寸。
方法很简单,只需要将下面的代码放到自己PC网站代码的标签上方即可。
<meta name="viewport" content="initial-scale=0.3, maximum-scale=0.5, minimum-scale=0.3, user-scalable=yes">
让我们自己放了这段代码后,PC网站用手机打开时的样子,PC网站在手机端显示正常了。








